
CSS full form Use Of CSS for web designers simitech
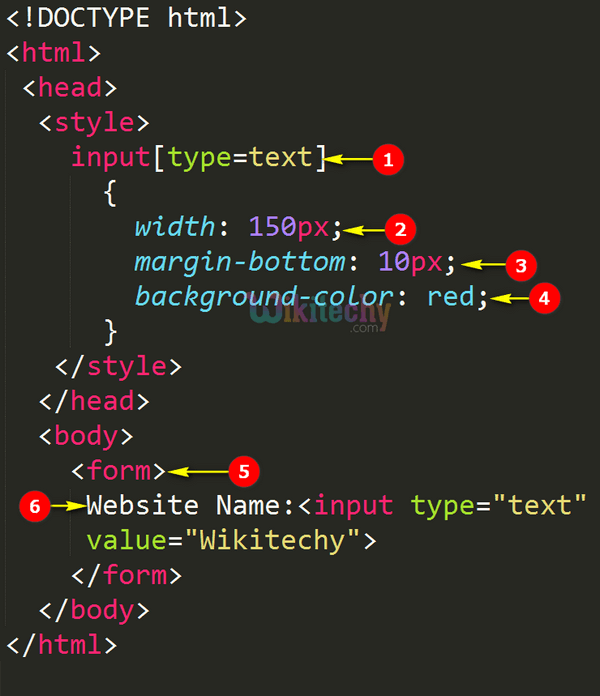
A CSS rule consists of a selector and a declaration block: The selector points to the HTML element to style (h1). The declaration block (in curly braces) contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. In the following example all
elements will be.

Top 21 Free HTML5 & CSS3 Contact Form Templates 2020 Avasta
As we have mentioned before, CSS is a language for specifying how documents are presented to users — how they are styled, laid out, etc. A document is usually a text file structured using a markup language — HTML is the most common markup language, but you may also come across other markup languages such as SVG or XML.. Presenting a document to a user means converting it into a form usable.

40 Powerful Free CSS3 HTML5 Login Form Templates DoveThemes
What is the full form of CSS CSS: Cascading Style Sheets. CSS stands for Cascading Style Sheets. It describes how Html elements should be displayed on the screen. It is a powerful tool for web designers to change the design and control over web pages that how they should be displayed.

CSS in Hindi CSS क्या है CSS Full form
HTML5 Contact Form. Author: codeconvey. The author of this contact form used CSS3 and HTML5 to create a responsive contact us page template. It is customizable, so you can edit and change some of the styles or backgrounds based on your needs and preferences. You only need to copy the HTML and CSS code to your website.

CSS CSS Form Styling Learn in 30 seconds from Microsoft MVP Awarded wikitechy
Selector: A selector in CSS is used to target and select specific HTML elements to apply styles to. Declaration: A declaration in CSS is a combination of a property and its corresponding value. Selector -- h1 Declaration -- {color:blue;font size:12px;} The selector points to the HTML element you want to style. The declaration block contains one or more declarations separated by semicolons.

CSS Full Form Definition, Benefits, And Usage Explained
CSS Tutorial. This CSS tutorial, whether you're a student or a professional is a valuable resource to enhance the visual appeal of your websites or personal blogs. Here, you will learn CSS from basic to advanced concepts, such as properties, selectors, functions, media queries, and more. CSS is used to enhance the visual presentation of web.

CSS Heading Styles CSS Style h1 h2
CSS has several different units for expressing a length. Many CSS properties take "length" values, such as width, margin, padding, font-size, etc. Length is a number followed by a length unit, such as 10px, 2em, etc.

Payment Form Using HTML & CSS Full Responsive
CSS is a style sheet language. CSS is what you use to selectively style HTML elements. For example, this CSS selects paragraph text, setting the color to red: css. p { color: red; } Let's try it out! Using a text editor, paste the three lines of CSS (above) into a new file. Save the file as style.css in a directory named styles.

Myprograming Online Web Tutorials and Blogs
We'll demonstrate how to style forms with CSS in six steps: Setting box-sizing. CSS selectors for input elements. Basic styling methods for text input fields. Styling other input types. UI pseudo-classes. Noncustomizable inputs. Before we dive in, it's important to understand that there is no specific style for forms.

Free CSS Form Generator by 123FormBuilder (ex123ContactForm)
The full form of CSS is Cascading Style Sheets. It is enabled by browsers and is specifically designed to distinguish the document's content from the report's appearance. It explains how to show HTML elements on display. For web designers, it is a powerful tool to adjust the design & control of web pages to demonstrate how they should be.

33 Most Beautiful CSS Forms Designed By Top Designers In 2020
CSS Full Form. CSS stands for Cascading Style Sheet, it is a style sheet language used to shape the HTML elements that will be displayed in the browsers as a web-page. Without using CSS, the website which has been created by using HTML, will look dull. Basically CSS gives the outer cover on any HTML elements.

CSS full Form CSS का फुल फॉर्म क्या है DailyTechreview
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files.

CSS Full Form What is the full form of CSS Full Form Web
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML).CSS describes how elements should be rendered on screen, on paper, in speech, or on other media. CSS is among the core languages of the open web and is standardized across Web browsers according to W3C specifications.

30+ Creative CSS Forms Example To Get More Users To Sign Up 2020
95+ CSS Forms. In the ever-evolving landscape of web design, creating captivating and user-friendly forms is a crucial aspect of delivering a seamless user experience. To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML and CSS form.

Form Using Html And Css
After the release of CSS 2 (Level 1), new features have been added to CSS. Some of them are fancy and are pretty self-contained. They are easy to use for anybody with a fair knowledge of basic concepts. CSS Counter Styles. Counting items and pages is an easy task in CSS. Learn to use counter-reset, counter-increment, counters(), and counter().

CSS Interview Questions For Freshers CSS full Form
The full form of CSS stands for "Cascading Style Sheets", and it is a fundamental technology used in web development to control the presentation and layout of web pages. CSS is used in conjunction with HTML (Hypertext Markup Language) to define how web content should be displayed in web browsers. Here are key details about Cascading Style Sheets (CSS):